Share code đếm lượt xem từng bài viết cho blogspot, cũng rất nhiều anh chị em đang cần, do vậy trong bài viết ngày hôm nay mình chia sẽ một đoạn code đếm lượt xem từng bài viết cho blogspot, khi khách họ truy cập vào blog thì đoạn code này sẽ hiển thị số lượt xem cho bạn.
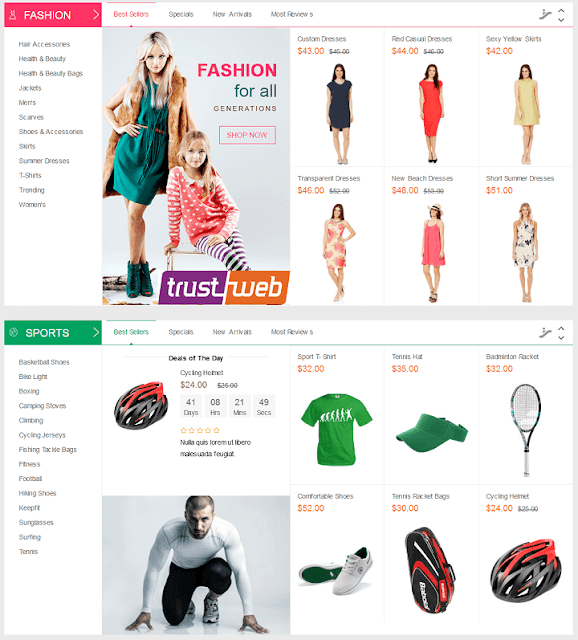
Đối với những code đếm lượt xem cho từng bài viết cho blogspot cho tới nay không phải là không quan trọng nhưng vẫn áp dụng được nhất là những trang web bán hàng, cũng khá là chất lượng, và trước đó mình cũng đã có Share mẫu template blogspot bán hàng miễn phí tuyệt đẹp, chuẩn seo cho các bạn đang cần. đây là những mẫu theme mình sưu tầm rất đẹp, mọi người có thể tham khảo tại web hayquahihi.blogspot.com nhé.
HƯỚNG DẪN CÁCH CHÈN CODE VÀO WEB.
 |
| Share code đếm lượt xem từng bài viết cho blogspot |
Đối với những code đếm lượt xem cho từng bài viết cho blogspot cho tới nay không phải là không quan trọng nhưng vẫn áp dụng được nhất là những trang web bán hàng, cũng khá là chất lượng, và trước đó mình cũng đã có Share mẫu template blogspot bán hàng miễn phí tuyệt đẹp, chuẩn seo cho các bạn đang cần. đây là những mẫu theme mình sưu tầm rất đẹp, mọi người có thể tham khảo tại web hayquahihi.blogspot.com nhé.
HƯỚNG DẪN CÁCH CHÈN CODE VÀO WEB.
Đăng nhập Blogger. 2. Vào Thiết Kế => Chỉnh Sửa HTML (Mở rộng mẫu tiện ích) 3. Tìm đến đoạn code <data:post.body/> hoặc <di...
<b:if cond='data:blog.pageType == "item"'>
<div id='hit-counter'>
<p><b><img alt='Smiley face' height='10' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzhLm-aH_4HAyrQVcm-WGVFhWCv7Ows7faym0D0Qi0ogyTxS9hoO_svbiYOA1moIoCpsmsdbnRhJ5JkqBzDH5BfyUQjVgM2XfMOV74b1AfdoLG2mYYRhU9c4omrHl2JIF8FSvqLhcypls/s1600/green-star.gif' width='10'/> <font color='#066'>Xem :</font></b> <i><font color='#066'><script src='http://amitjain.in/pageviews.php' type='text/javascript'/></font></i></p>
</div>
</b:if>
Hi vọng bà viết này sẽ giúp được các bạn rất nhiều, nếu có khó khăn gì hãy bình conment bên dưới để mình hỗ trợ thêm nhé. hoặc nếu mình bận việc thì một số bạn có kinh nghiệm sẽ hỗ trợ thêm.
Chúc cả nhà một ngày mới vui vẻ, may mắn!
---------------------
Tìm kiếm có liên quan
Template blogspot bán hàng full
Template blogspot bán hàng chuẩn SEO
Download template bán hàng miễn phí
Template blogspot miễn phí 2020
Template blogspot bán hàng 2020
Template Blogspot miễn phí 2020
Free download Template blogspot online shop
Share template blogspot